Label et Entry
Cette séance a pour but de voir comment gérer les entrées sorties dans une fenetre graphique.Un exemple pour bien comprendre.
######################################
# Importation des modules nécessaires:
######################################
from tkinter import *
from tkinter.messagebox import *
####################################
# Creation de la fenetre principale:
####################################
Mafenetre = Tk()
Mafenetre.title("Formulaire")
######################################################################
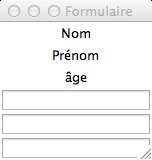
# Creation de widgets Label pour afficher du texte dans la fenetre:
######################################################################
text1=Label(Mafenetre,text="Nom")
text2=Label(Mafenetre,text="Prénom")
text3=Label(Mafenetre, text="âge")
text1.pack()
text2.pack()
text3.pack()
####################################################################
# Creation de widgets Entry pour saisir du texte dans la fenetre:
####################################################################
nom=StringVar() # Nécessaire pour définir la variable "nom" utilisée la ligne suivante
champnom=Entry(Mafenetre,textvariable=nom)
prenom=StringVar()
champprenom=Entry(Mafenetre,textvariable=prenom)
age=StringVar()
champage=Entry(Mafenetre,textvariable=age)
champnom.pack()
champprenom.pack()
champage.pack()
Mafenetre.mainloop()
Fermer l'image
La méthode pack() est pratique, comme vu dans la séance précédente, mais son aspect est simpliste:

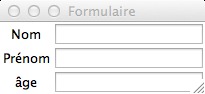
grid() afin d'obtenir:

Supprimer toutes les méthodes pack() et remplacer par:
text1.grid(row=0,column=0) # Le texte sera placé dans un tableau fictif à la première ligne (row) et première colonne (column)
text2.grid(row=1,column=0)
text3.grid(row=2,column=0)
champnom.grid(row=0,column=1)
champprenom.grid(row=1,column=1)
champage.grid(row=2,column=1)
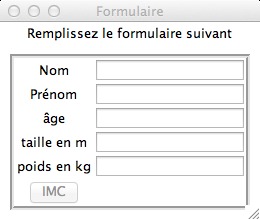
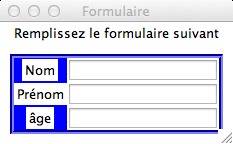
On peut créer des cadres (frames) contenant des boites à l'aide de Frame :

text4=Label(Mafenetre,text="Remplissez le formulaire suivant")
text4.pack()
cadre=Frame(Mafenetre,bg ='blue', bd =4, relief =GROOVE) # Crée un cadre dans Mafenetre sur fond bleu et en relief (il existe d'autre options...)
cadre.pack(padx=10,pady=5) # Espacement de 10 à gauche et à droite, et de 5 en haut et en bas
Il faut ensuite indiquer que nos Label et Entry apparaissent dans le cadre: il faut donc changer dans ceux-ci les "Mafenetre" en "cadre". Voilà le programme final:
from tkinter import *
from tkinter.messagebox import *
Mafenetre=Tk()
Mafenetre.title("Formulaire")
text4=Label(Mafenetre,text="Remplissez le formulaire suivant")
text4.pack()
# Le cadre
cadre=Frame(Mafenetre,bg ='blue', bd =4, relief =GROOVE)
cadre.pack(padx=10,pady=10)
# Les textes
text1=Label(cadre,text="Nom")
text2=Label(cadre,text="Prénom")
text3=Label(cadre, text="âge")
# Les entrées
nom=StringVar()
champnom=Entry(cadre,textvariable=nom)
prenom=StringVar()
champprenom=Entry(cadre,textvariable=prenom)
age=StringVar()
champage=Entry(cadre,textvariable=age)
# Le placement
text1.grid(row=0,column=0)
text2.grid(row=1,column=0)
text3.grid(row=2,column=0)
champnom.grid(row=0,column=1)
champprenom.grid(row=1,column=1)
champage.grid(row=2,column=1)
Mafenetre.mainloop()
Récupérer les saisies...
Le but est évidemment de pouvoir récupérer les données saisies et de s'en servir! Répondre au formulaire. Fermer la fenetre Puis dans la console, taper:
>>> nom.get()
On remarque que les données récupérées sont de type chaine. Ainsi, pour effectuer des cacluls avec l'age saisi, il faudra ajouter int(age.get()). Pour éviter cela, on peut écrire age=IntVar() au lieu de age=StingVar() mais dans ce cas, un 0 apparait dans la zone de saisie... En fait, une zone de saisie vierge affiche la valeur nulle du type demandé: " " pour StringVar(), 0 pour IntVar().
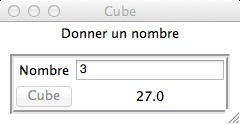
Afficher un résultat...